xVal v1.0 Now Available
 xVal version 1.0 is released at last! In case you’re not aware, xVal is a validation helper for ASP.NET MVC that lets you use your own choice of server-side validation framework (e.g., Microsoft’s DataAnnotations attributes, or Castle Validator, or NHibernate Validaion) and dynamically generates client-side validation code from your rules.
xVal version 1.0 is released at last! In case you’re not aware, xVal is a validation helper for ASP.NET MVC that lets you use your own choice of server-side validation framework (e.g., Microsoft’s DataAnnotations attributes, or Castle Validator, or NHibernate Validaion) and dynamically generates client-side validation code from your rules.
You can download the library from http://xval.codeplex.com/. If you want a working example of xVal in action, download the demo project or read the rest of this blog post.
So, what’s new in version 1.0?
- Support for dynamic client-side validation summaries
- Remote validation (i.e., evaluating rules via Ajax)
- Additional language files for localised default validation messages: Danish, French, Dutch, Polish, Swedish, and Italian
- Upgraded to work with jQuery 1.3.2 and jQuery.Validation 1.5.5
- Fixes for some bugs and issues in version 0.8.
If you’d like to learn more about the basics of getting started with xVal, setting up rules, etc., check out my **previous posts on the subject.** In this post, I’ll describe only the new features and will assume you already know how to get started with xVal.
Client-side Validation Summaries

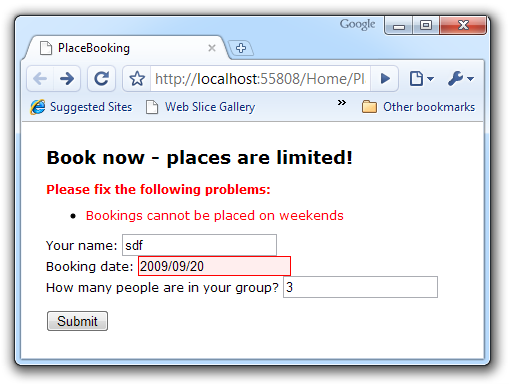
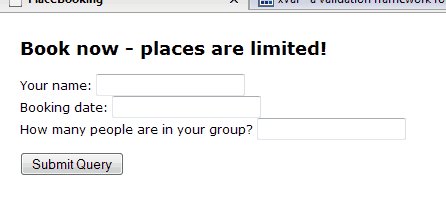
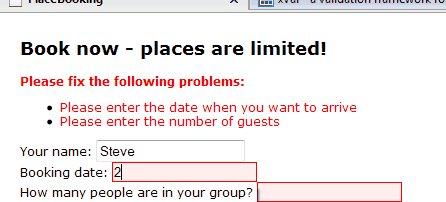
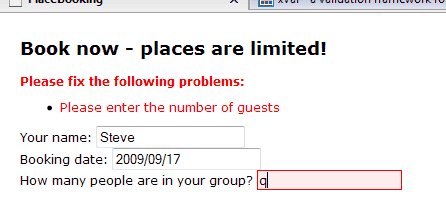
It’s the most commonly-requested feature, and it’s now here: you can display client-side validation messages in a “summary” format, just like ASP.NET MVC’s Html.ValidationSummary() helper does.
To do this, first make sure you’re rendering any server-generated validation messages into a standard ASP.NET MVC validation summary, and wrap that inside some element such as a DIV with some ID:
<div id="validationSummary"> <%= Html.ValidationSummary("Please fix the following problems:") %> </div>
Next, tell xVal that you want it to merge your client-generated messages into this summary by appending “.UseValidationSummary()” onto your existing call to Html.ClientSideValidation():
<%= Html.ClientSideValidation("booking", typeof(Booking)) .UseValidationSummary("validationSummary") %>
That’s it! Just make sure that, when you call UseValidationSummary(), you pass the ID of the element containing your server-generated validation summary.
Note: This feature requires you to be using xVal with jQuery Validation (not ASP.NET Native validation) because internally, it’s built on a jQuery Validation feature. xVal makes your client-generated messages and your server-generated messages seamlessly fit together in a single summary list.
Remote (Ajax) Validation
xVal already supported standard client-side rules, custom client-side rules, server-side rules, and rules defined as combinations of these. But what if you want a rule that behaves like a client-side rule (so it’s evaluated dynamically before the user submits the form) but its logic actually has to run on the server? For example, if you want a “username must be unique” rule, you can’t do that with pure JavaScript because it requires a database lookup to evaluate.
Not surprisingly, “remote” rules fill this gap. All you have to do is say that a certain field is subject to remote validation, and provide an action method that can be called to validate any given input. It’s usually best to add a RemoteRule to an existing collection of rules directly in your view:
<%= Html.ClientSideValidation("booking", typeof(Booking)) .AddRule("BookingDate", new RemoteRule(Url.Action("ValidateBookingDate"))) %>
Then, implement an action method that can validate some input. The action method will receive the complete contents of the form at the moment when validation is triggered, and can return its verdict in the form of a RemoteValidationResult, e.g.:
public RemoteValidationResult ValidateBookingDate(Booking booking) { var error = Booking.ValidateBookingDate(booking); return error == null ? RemoteValidationResult.Success : RemoteValidationResult.Failure(error.ErrorMessage); }
That does the job. For an example of this in action, download the v1.0 demo project.
Note: I suggest adding RemoteRules as ad-hoc rules in your views (using .AddRule() as shown above) rather than embedding them directly in your domain model like most other rules, because they need to know the URL of the action method that evaluates them, and that information doesn’t really belong in a good technology-agnostic domain model.
Note: This feature also requires you to be using xVal with jQuery Validation (not ASP.NET Native validation) because internally, it’s built on a jQuery Validation feature. If there’s strong demand for supporting remote validation with ASP.NET Native validation, it will be done for a future release.
How to upgrade
If you’re already using an earlier version of xVal, upgrading should only take a minute:
- Download the 1.0 release package from Codeplex and unzip it
- In your project, replace xVal.dll and xVal.jquery.validate.js and/or xVal.AspNetNative.js with the latest versions you just downloaded
What about ASP.NET MVC v2?
The good folks at Microsoft have already said that ASP.NET MVC v2 will come with built-in support for generating client-side validation code from rules in an arbitrary server-side validation framework. That’s a familiar idea… ![]()
So should you use that instead of xVal? If it turns out to meet your needs better then yes, of course, and if it doesn’t, then no. Use whatever suits you best!
However it will be quite a while before MVC v2 is released – currently it’s still on CTP 1 – so one option is to use xVal now and consider migrating at the same time that you upgrade your entire project to MVC v2 if indeed you choose to do that. The migration path from xVal to MVC v2’s built-in validation should be reasonably straightforward, since the two approaches appear to be rather similar, and you can always retain the option of sticking with xVal if it suits you better.
Mentions
Thanks to the following people who directly contributed to this release: House Air, Rodbv, Maarten Balliauw, Dariusz Tarczynski, Yoan80, Emmanuele, Eudega, and Howard van Rooijen.