MvcScaffolding: One-to-Many Relationships
This post is part of a series about the MvcScaffolding NuGet package:
- Introduction: Scaffold your ASP.NET MVC 3 project with the MvcScaffolding package
- Standard usage: Typical use cases and options
- This post: One-to-Many Relationships
- Scaffolding Actions and Unit Tests
- Overriding the T4 templates
- Creating custom scaffolders
- Scaffolding custom collections of files
Recently I’ve been adding features at a frantic pace, the most significant of which is support for relationships between entities. This means you can quickly create Create-Read-Update-Delete (CRUD) interfaces with drop-down lists, for example to set which “category” a “product” is in, or who is the “manager” or an “employee”.
Installing or Upgrading MvcScaffolding
The features I describe in this post are available in MvcScaffolding 0.9.4 or later. If you already have a previous version installed (find out by typing Get-Package into the NuGet console), you can upgrade it as follows:
Update-Package MvcScaffolding
After upgrading, you must restart Visual Studio, otherwise the old version will still be loaded into the VS appdomain, and bad things will happen. Restart Visual Studio now!
If you’ve never installed MvcScaffolding into your project, install it by entering the following into the NuGet Package Manager Console:
Install-Package MvcScaffolding
Defining simple relations between model classes
I’m going to continue the tutorial in the introductory post, which assumes you’ve already installed created the following model class:
public class Team { public int TeamId { get; set; } [Required] public string Name { get; set; } public string City { get; set; } public DateTime Founded { get; set; } }
Now I’d like to define another model class, Player. Each Player is associated with a team:
public class Player { public int PlayerId { get; set; } public string Name { get; set; } // Having a property called <entity>Id defines a relationship public int TeamId { get; set; } }
Simply having the TeamId property on Player is enough for both MvcScaffolding and EF Code First to realise there’s a 1:many relationship. Actually MvcScaffolding supports two conventions for defining relations – this is the simple one; I’ll explain the alternative later.
Note that defining TeamId as a non-nullable int, it’s mandatory. Each player must be in a team. If you wanted the relationship to be optional, use a nullable link property instead (i.e., public int? TeamId { get; set; }).
If you scaffold your UI now, by executing the following commands…
Scaffold Controller Team -Force Scaffold Controller Player
(note the –Force parameter tells scaffolding to overwrite anything you already had for Team)
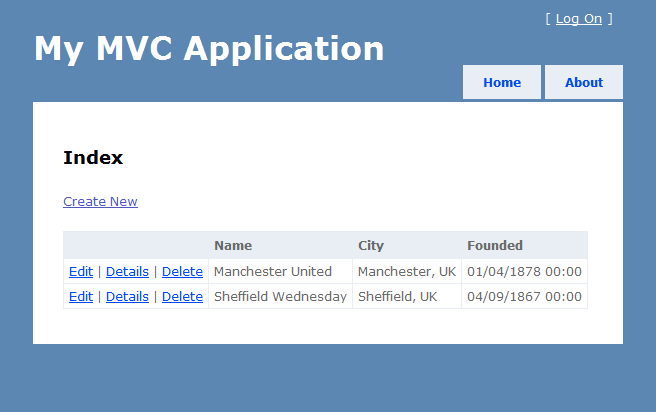
… then you can go to the URL /Teams and create, read, update, delete teams:
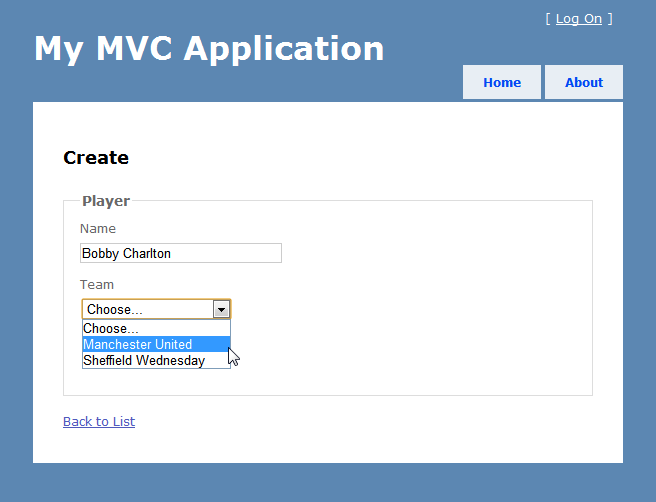
… and then you can go to the URL /Players and do the same for players. When you’re creating or editing a player, you’ll get a drop-down list to choose a team:
So, how does this work? How can the Edit action know what teams to offer in the dropdown? MvcScaffolding has created a PlayersController in which the Create/Edit actions send a list of PossibleTeams to the view to be rendered in a dropdown:
// This is in PlayersController public ActionResult Create() { ViewBag.PossibleTeams = context.Teams; return View(); }
If you wanted to filter the available teams in some way, you could easily edit this and put a .Where(team => somecondition) clause on the end. Scaffolding isn’t supposed to generate a finished application; it just gives you a useful starting point very quickly!
Showing relationships on Index and Details views
Right now, the Index and Details views don’t show any information about relationships. The list of teams doesn’t tell you about players:
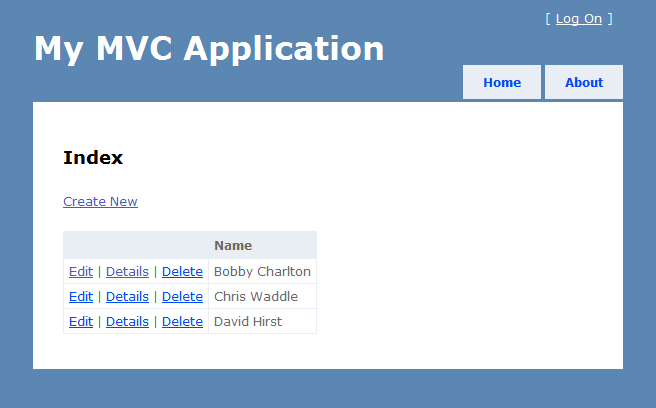
… and the list of players doesn’t tell you about teams:
The reason no relations are shown is that neither the Team nor Player class has a property to hold instances of the related entities, so there’s nowhere to get the information from. We can improve the situation by telling Player to have a property that holds its Team:
public class Player { public int PlayerId { get; set; } public string Name { get; set; } public int TeamId { get; set; } public virtual Team Team { get; set; } // This is new }
… and by telling Team to have a property that holds its Players:
public class Team { public int TeamId { get; set; } [Required] public string Name { get; set; } public string City { get; set; } public DateTime Founded { get; set; } public virtual ICollection<player> Players { get; set; } // This is new }
Notice that both of these new properties are marked virtual. This lets Entity Framework use its Lazy Loading feature so the associated entities will be fetched as needed, and spares you having to write code to fetch them in your controller. I’ll talk more about this in a moment.
Now if you were to scaffold the UI with models like this, by issuing the following commands:
Scaffold Controller Team -Force Scaffold Controller Player -Force
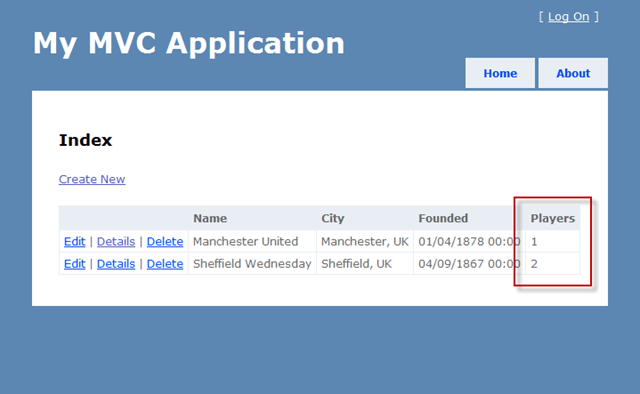
… then you’d find the list of teams now states how many players are associated with each:
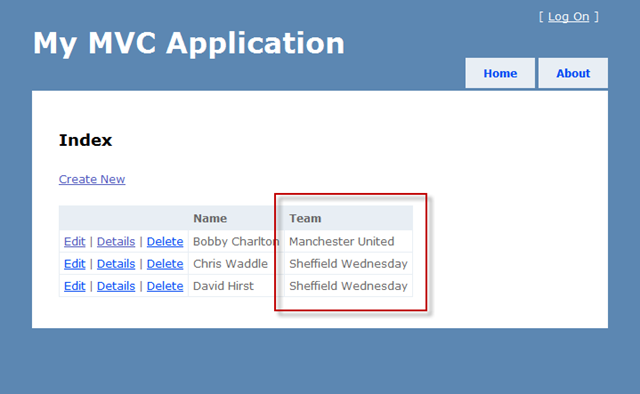
…and the list of players now states which team each player belongs to:
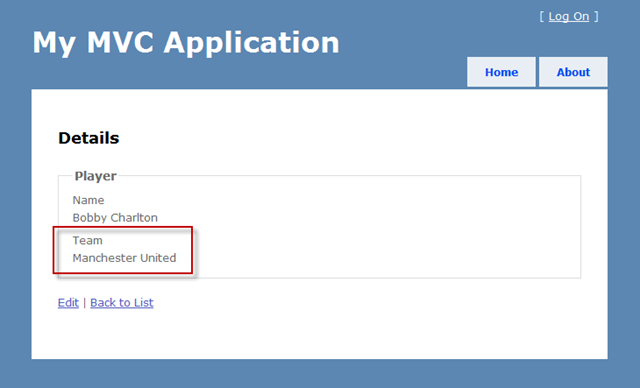
Similarly, if you go onto the other views (Details, Delete, etc.), you’ll see the related model objects displayed there too:
This is probably exactly what you expected to see. But pause for a moment and consider: when we want to display a related model object in a grid or in a details view, how do we know how to represent that other object as a string? There could be many properties on “Team” – how do we know which one to display in the Players grid?
The answer is that MvcScaffolding uses its own conventions to go looking for a property with a likely name: Name, Title, Surname, Subject, Count. If there’s no matching property, we fall back on using ASP.NET MVC’s Html.DisplayTextFor helper. If you don’t agree with the property it chose, you can either:
- Put a [DisplayColumn] attribute on your model class. For example, by putting [DisplayColumn(“SomeProperty”)] right before “public class Team…” and then rerunning the scaffolder, you’ll cause it to choose the property SomeProperty, if there is one.
- Or, modify the T4 template to specify your own conventions (see the forthcoming post for info about customising T4 templates)
- Or, just edit the generated views and change them! This is the easiest and best choice normally. Remember, scaffolding just gives you a quick starting point. It’s up to you to work on the code to meet all your own application’s requirements.
Eager Loading and SELECT N+1
If you’ve used ORMs before, then when you heard me talk about lazy loading you probably caught the scent of possible blood. If the Player’s “Team” property is marked virtual and hence lazy loaded, then when we display the grid of Player entities, does rendering each row cause us to issue yet another SQL query to fetch the Team for that Player? That, by the way, is called a “SELECT N+1” problem and leads to serious performance issues.
Fortunately, when the scaffolder generates your Index actions, it anticipates this and instructs EF to “eager load” all the related entities up front in a single SQL query. Example:
// This is on PlayersController public ViewResult Index() { return View(context.Players.Include(player => player.Team).ToList()); }
If your model has multiple relations, they will all be eager loaded for the grid. However, we don’t eager load for the other actions (Edit, Create, etc.) because there’s no scale problem with those – you’re only loading a single entity, and the code is easier to understand if we use normal lazy loading in those cases.
It also works when you’re generating repository classes, too, by the way. If you were to build everything with repositories like this:
Scaffold Controller Team -Repository -Force Scaffold Controller Player -Repository -Force
… then your controllers would have constructors that receive all of the repositories they need, e.g.:
public PlayersController(ITeamRepository teamRepository, IPlayerRepository playerRepository) { this.teamRepository = teamRepository; this.playerRepository = playerRepository; }
… and the Index actions would still eager-load relations, using a slightly different syntax that the repository interface understands:
// This is on PlayersController public ViewResult Index() { return View(playerRepository.GetAllPlayers(player => player.Team)); }
You can thank Scott Hanselman for this feature of doing eager loading automatically. He hassled me about it yesterday, so here it is ![]()
Defining more complex relations between model classes
Depending on what data access technology you’re using, there may be many possible ways of defining how models are related together. If you’re using EF Code First, for example, you could be using its fluent configuration interface, which means writing code with statements like “someEntity.HasOptional(x => x.Players).WithForeignKey(x => x.TeamId).CascadeDelete()” and so on.
MvcScaffolding doesn’t know about all of that. For one thing, fluent configuration exists only at runtime (and scaffolding works at design time), and for another, you might be using any data access technology with its own configuration system. You can still use fluent configuration or anything else; just don’t expect scaffolding to know about it.
Instead, MvcScaffolding supports two simple and broadly applicable conventions that will work fine with most data access technologies, including EF.
(1) You can define a simple parent relation to the model class
public class Player { public int PlayerId { get; set; } public string Name { get; set; } // This links Player to Team public int TeamId { get; set; } }
Note that if you also have a Team property on Player (as in the code earlier), EF recognizes this convention and populates Team with the entity specified by TeamId. Scaffolding, however, doesn’t need to know or care about this: it just displays Team information in Player views because that property is there.
(2) You can define a complex parent relation by adding a property called
public class Team { public int TeamId { get; set; } // ... other Team properties go here // Each Team has an optional "next opponent" which is another Team public int? NextOpponentId { get; set; } [ForeignKey("NextOpponentId")] public virtual Team NextOpponent { get; set; } // Each Team also has a required Manager and Administrator, both of which are people public int ManagerId { get; set; } public int AdministratorId { get; set; } [ForeignKey("ManagerId")] public virtual Person Manager { get; set; } [ForeignKey("AdministratorId")] public virtual Person Administrator { get; set; } }
The [ForeignKey] attributes are there for EF’s benefit, so it understands what we’re doing. If you’re using another data access technology, you may not need them, or you may need something else. MvcScaffolding doesn’t know or care about those them.
Of course, you don’t have to follow these conventions if you don’t want, but these are the ways that MvcScaffolding knows how to generate typical CRUD UI respecting the associations.
What else is new
There are a lot of other smaller improvements in MvcScaffolding 0.9.4. For example,
- Based on your feedback, controller names are now pluralized by default (e.g., you get PeopleController rather than PersonController for a model of type Person, unless you explicitly enter PersonController as the controller name when scaffolding)
- There’s now a single CreateOrEdit partial shared by both the Create and Edit views
- Support for master pages in ASPX views is better
- It runs on NuGet 1.1 now
- You no longer need to compile (or even save!) your code before scaffolding it. Because it now uses the VS CodeModel API, compilation is irrelevant. However, make sure your code is syntactically *valid *when you scaffold, otherwise you’ll get a big spew of errors.
In fact, there are loads of improvements so I won’t list them all – see the source code log if you want to know everything!
In the next post I’ll show how you can customise the T4 templates and possibly even how to create completely new scaffolders of your own.
Reporting issues and giving feedback
By now, MvcScaffolding has a lot of nontrivial functionality and when you’re first starting to use it, you’ll inevitably run into something that doesn’t do what you expected. Personally, I’m still kind of new to EF, so I usually fail to configure it property. Or I make a change and can’t work out why it’s not appearing, then remember I haven’t re-run the scaffolder yet.
- If you think you’ve found a bug (no doubt there are some – this is still prerelease code), please report it on the project’s “Issues” page at http://mvcscaffolding.codeplex.com/workitem/list/basic
- If you have a question about how to do something, or want to give feedback, please post on the “Discussion” page at http://mvcscaffolding.codeplex.com/discussions.
By all means please post brief comments about the design or feature ideas here on this blog, but note that it’s not the ideal place for involved discussions. Also, apologies in advance for slow replies: I’ll be away for the next week, and won’t reply to anything in that time ![]()