Using the ASP.NET MVC source code to debug your app
Most ASP.NET MVC developers know that the framework source code is available. This means you can:
- Read the source code to see how things work
- Edit, compile, and use your own custom build with your own modifications (though this is almost certainly not necessary, as the framework gives you plenty of extensibility options)
Instead of just reading the MVC Framework source code in the abstract, one of the best ways of understanding what’s going on is to put it directly into your application’s solution. You can include the System.Web.Mvc C# project in your solution (as if you created it!), and then handily step into and out of its code while debugging, or use Visual Studio’s Go to Declaration command (or ReSharper’s) to navigate from your framework class references directly into the source. Personally, I find this very useful.
Attaching the System.Web.Mvc source code to your solution
Here’s how to include the System.Web.Mvc project source in your solution:
- **Download the **ASP.NET MVC source code from CodePlex (be sure to get the version that corresponds to whatever version of ASP.NET MVC your app already uses). Extract the ZIP file to some convenient location.
- Add System.Web.Mvc as an existing project. In Visual Studio, open your existing application, then go to File –> Add –> Existing Project. Find and select System.Web.Mvc.csproj, which will be in the source code you just extracted from the ZIP file, probably in the MVC\src\SystemWebMvc subdirectory. You’ll now have System.Web.Mvc in Solution Explorer:

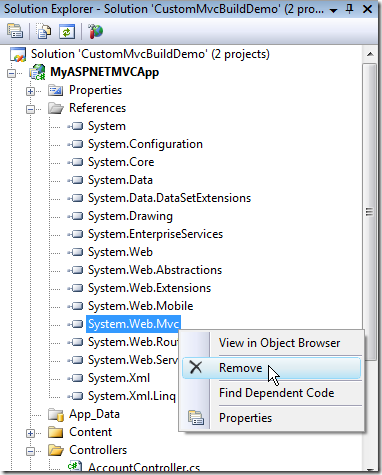
- Remove your app’s existing reference to System.Web.Mvc. Just find it in the list of references, right-click it, and choose Remove.

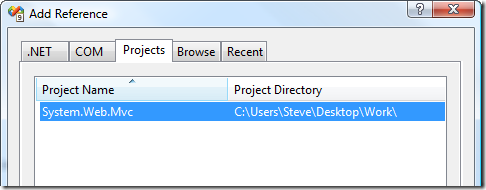
This eliminates the reference to the GAC version of System.Web.Mvc (the one that was registered when you first installed ASP.NET MVC). - Add a project reference to the source code version of System.Web.Mvc. Right-click on your app in Solution Explorer, choose Add Reference, go to the Projects tab, and select System.Web.Mvc.

That’s it! You can now compile and run your application, and you’ll have a live reference to the framework source code, so you can step in and out of it, and can jump directly from any reference in your own source code to the corresponding point in the System.Web.Mvc source code. This can make debugging much easier.
Stop being so ambiguous!
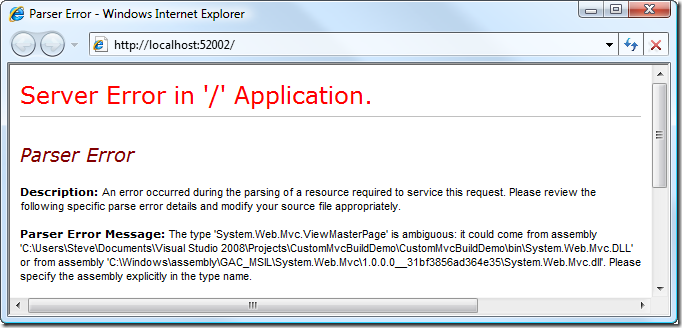
Actually, there is a bit of a snag. If you have view pages without code-behind files (which is the default, since the Release Candidate), then when you try to run your app, you’ll get the following error:
You’ve now got one self-compiled instance of System.Web.Mvc.dll in your application’s \bin folder, plus the official original copy in your GAC from when you first installed ASP.NET MVC. So how is the framework supposed to decide which one to use?
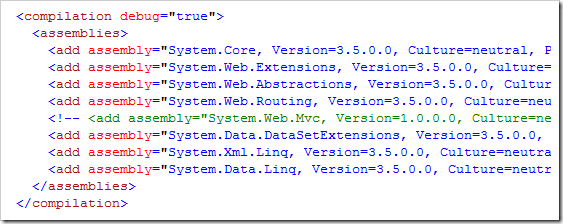
Well, the only reason it considers the GAC version is that your web.config file tells it to. Go and edit your web.config file and comment out the System.Web.Mvc GAC-version reference:
Now it will only consider the version in your \bin folder, so the ambiguity (“Parser Error”) will go away.
Update: Wait, there’s more! Another config change you need to make – if you want to run a custom build of ASP.NET MVC – is in /Views/web.config (note: that’s not your top-level web.config). Since the RC, strongly-typed views depend on a clever page parser filter. Find this string:
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
… and change it to:
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null"
That just tells the page compiler that it can use your custom build of ViewTypeParserFilter (and that it doesn’t have to use the GAC version). If you don’t, then strongly-typed views will throw the error “‘object’ does not contain a definition for ‘YourModelType‘”.
What about deployment?
When you come to deploy your app to another server, remember that your web.config file now doesn’t reference the GAC version of System.Web.Mvc, and the rest of your code is compiled against your custom build. To make it work on another server, you can either:
- Deploy your custom build of ASP.NET MVC in the \bin folder. Your custom build of the assembly will already be in your \bin folder, so this is what will happen automatically.
- Reverse the steps you just took above (which means manually editing your app’s .csproj file to reintroduce a reference to the GAC version of System.Web.Mvc, rather than the project reference). You could probably make this part of your automated build process.
I have found this technique extremely useful when trying to understand what the MVC Framework is actually doing with my application.