MvcScaffolding: Standard Usage
This post is part of a series about the MvcScaffolding NuGet package:
- Introduction: Scaffold your ASP.NET MVC 3 project with the MvcScaffolding package
- This post: Standard usage: Typical use cases and options
- One-to-Many Relationships
- Scaffolding Actions and Unit Tests
- Overriding the T4 templates
- Creating custom scaffolders
- Scaffolding custom collections of files
This post describes some of the basic functionality you get with the MvcScaffolding package as soon as you install it. First, though, let’s explain a few core concepts. Don’t worry, there aren’t *too *many strange new concepts…
If this is the first time you’ve heard about MvcScaffolding, check out this other introductory post first.
What is a scaffolder?
A scaffolder is something that does scaffolding ![]() . Typically it consists of a PowerShell script that holds its logic, and a set of T4 templates that define the output it can produce, though you don’t need to know about how they work unless you want to make your own.
. Typically it consists of a PowerShell script that holds its logic, and a set of T4 templates that define the output it can produce, though you don’t need to know about how they work unless you want to make your own.
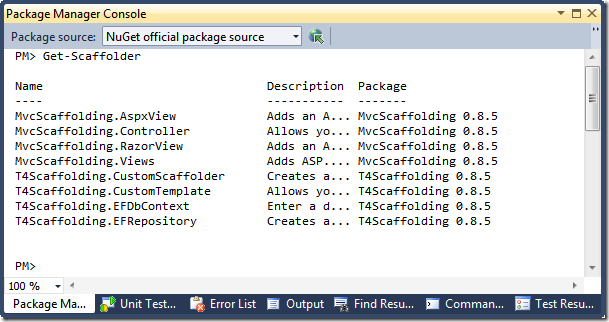
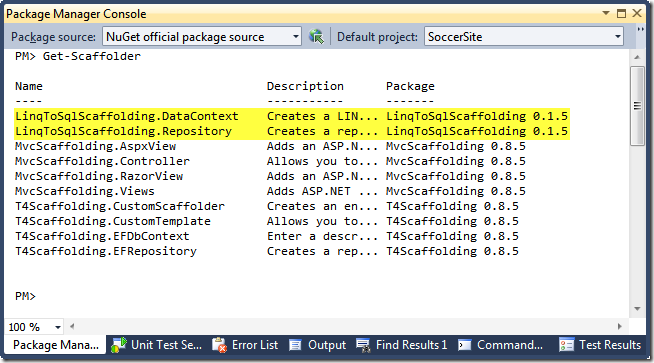
To see a list of available scaffolders, issue this command in the Package Manager Console:
Get-Scaffolder
Hopefully, your screen will be a little wider and you’ll actually be able to read the descriptions! Anyway, as you can see, scaffolders can live in NuGet packages and they have unique names like MvcScaffolding.RazorView. You could have lots of different scaffolders that produce views (e.g., you already have MvcScaffolding.AspxView too), and identify them by their unique name. For example, you could choose to scaffold an ASPX view as follows:
Scaffold MvcScaffolding.AspxView Index Team
Here, “Team” is the name of my model class (see the previous post for the steps to set up the project). Your model class might be Product or Customer or whatever. You can enter a fully-qualified type name, or just the unqualified name, and the scaffolder will search your referenced projects to find it.
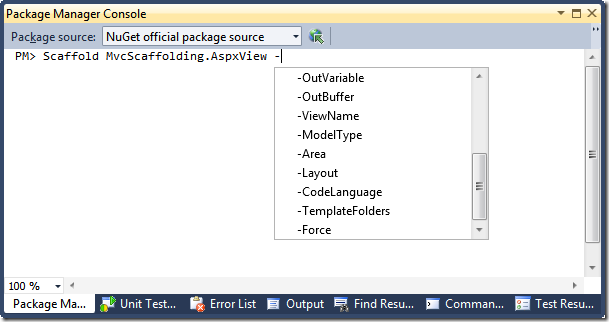
Scaffolders can accept their own set of parameters. In PowerShell, named parameters are introduced using a dash (“-“) characters, so to see a list of available parameters, enter text as far as the dash and then press TAB:
Some of those are specific to the scaffolder; others are common PowerShell parameters. I’ll explain what the scaffolder-specific ones do later.
What are “default scaffolders”?
You don’t want to keep typing out those long scaffolder names every time you want to use them (even with the tab-completion). Maybe you always want to use MvcScaffolding.RazorView by default for all views. Well, that’s exactly what defaults do.
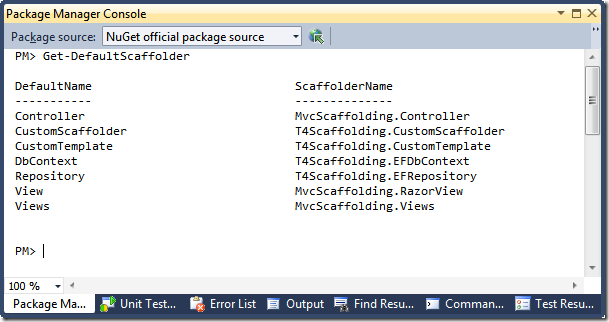
To see what scaffolders are configured as defaults, enter the following command:
Get-DefaultScaffolder
As shown in the screenshot, default names are short, generic identifiers like Controller or Repository *or *View. That’s what makes it possible to enter “Scaffold Controller …” or “Scaffold View …” and not have to enter the full scaffolder name.
Interesting aside: when you first installed MvcScaffolding, it inspected your project and picked a default “View” scaffolder based on which view engine you appear to be using.
Default names are mapped onto full scaffolder names by means of an XML configuration file. You don’t need to see or edit the configuration file, though, because you can read it using Get-DefaultScaffolder, and write it using Set-DefaultScaffolder.
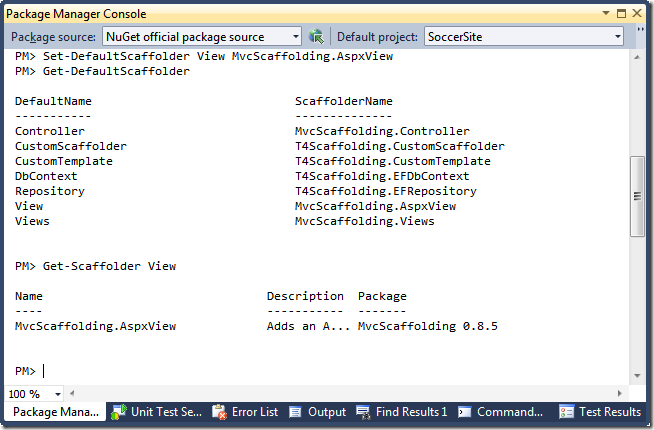
For example, to say that you want to generate ASPX views by default, enter the following:
Set-DefaultScaffolder View MvcScaffolding.AspxView
Now if you re-run Get-DefaultScaffolder, you’ll see that the name View resolves to MvcScaffolding.AspxView. Also, if you enter “Get-Scaffolder View”, you’ll see it returns information about the MvcScaffolding.AspxView scaffolder.
Note that when scaffolders call each other internally (e.g., the MvcScaffolding.Controller scaffolder internally calls Scaffold Repository … and Scaffold View …), they do so using the default names, not the full names. That means if you’ve configured some other default for View, it will get used by the Controller scaffolder automatically.
These defaults are stored on a per-project basis (so you can have different defaults for different projects), but you can also define solution-wide defaults by passing the “-SolutionWide” flag to Set-DefaultScaffolder.
Using the built-in scaffolders
Here’s what you can do with MvcScaffolding (and its parent package, T4Scaffolding) automatically:
Scaffold Controller <controllerNameOrModelType>
This produces an ASP.NET MVC controller for CRUD operations with an EF-code-first data context and views for Create, Details, Delete, Edit, and Index. Options include:
- -ControllerName : Specify the name of the controller you want. If you’ve entered something that looks like a controller name, e.g., ProductsController or ProductController, we’ll use that name and go looking for a model class called Products or Product. If you enter something that looks like a model type, e.g., Product, we’ll look for that model and create you a controller called ProductsController.
- -ModelType : By default we try to infer this from the controller name, but if you want your controllers and models to have totally unrelated names, you can specify a particular model type using this parameter. We’ll find any model class defined in your project or another project it references, but not in any external assembly.
- -Project : Specify which ASP.NET MVC project the output goes into (you could have multiple such projects in your solution – by default we use the one specified by the “Default project” dropdown at the top of the Package Manager Console).
- -CodeLanguage : Specify either “cs” or “vb” if you want. By default we use the same code language as your project. Theoretically you could pass “fsharp” or any other string for this parameter, but it would only work if the scaffolder could find a matching template.
- -**DbContextType **: Specify the name of the database context class that should be generated or updated. By default, we use the name
Context, e.g., SoccerSiteContext. - -Repository : This is a switch parameter, which means it doesn’t take any value. Just adding –Repository to the command line means that we’ll generate a repository class and interface, and the controller will do data access using that repository interface.
- -Area : If you want the generated files to go into a specific ASP.NET MVC area, enter its name here. Note that you must have created that area already; the scaffolder doesn’t create areas automatically (yet).
- -Layout : (Note: –MasterPage is a PowerShell alias for this parameter, so you can enter either name) If you want to use a specific Razor layout or ASPX Master Page, enter its virtual path here, e.g., “-Layout /Views/Shared/_SomeLayout.cshtml”. Otherwise, if you’re using Razor we’ll assume you want the default layout, and if you’re using ASPX we’ll look for a default Master Page (~/Views/Shared/Site.Master) or if not found produce a full HTML page (i.e., no master page).
- -Force : By default, we don’t overwrite any files that already exist. If you do want to overwrite things, pass this switch.
- -NoChildItems : If for some reason you only want to generate the controller class and don’t want any views, repositories, or data contexts, pass this switch.
In due course, we’ll add proper PowerShell-based documentation so you can get help on any specific scaffolder or parameter directly from the Package Manager Console.
Scaffold View <controllerName> <viewName>
This produces an empty view associated with the specified controller. Note that you should provide the short name for the controller, i.e., Products not ProductsController, as this is the name of the folder where the view goes. Also, you can specify:
- -Template : Should be one of Create, Delete, Details, Edit, Index, or Edit. Instead of producing an empty view, we’ll use the specified template
- -ModelType : Creates a strongly-typed view for the chosen model type. If you’re scaffolding a Create, Delete, Details, Edit, or Index view, the output will take account of the properties exposed by your model type.
Other parameters include: –Project, –Area, –Layout, –CodeLanguage, –Force. See above for information about these.
Scaffold Views <modelType>
This produces all of the standard CRUD views: Create, Delete, Details, Edit, and Index. Internally, the “controller” scaffolder calls this unless you’ve passed the –NoChildItems switch. It takes the same parameters as the “view” scaffolder.
Scaffold DbContext <modelType> <dbContextName>
This produces an Entity Framework Code First database context class for the given model type. If there’s already a database context class with matching name, we’ll simply add another DbSet
Other available parameters include:
- -Folder : Forces the output to go into a specific folder relative to your project. By default, we use the /Models folder.
- -Area : If you haven’t set a value for –Folder, this parameter populates –Folder using the ASP.NET MVC convention /Areas/
/Models. - Common ones such as –Project, –Force, and so on.
Scaffold Repository <modelType>
This produces a repository interface named after your model type (e.g., IProductRepository) along with an implementation that works using Entity Framework Code First. The repository exposes methods that get a specific model instance by primary key value, gets all model instances, adds a new model instance, and deletes a model instance. These operations don’t write to the database immediately – there’s also a “Save()” method which writes all the changes you made to the database.
Other parameters include:
- -NoChildItems : Internally, the default repository scaffolder also calls “Scaffold DbContext …” to generate or update an underlying database context, which is what connects your application to the actual data access technology. If you don’t want to generate or update any database context, pass the –NoChildItems flag.
- -Folder and –Area : These are passed on to the DbContext scaffolder (unless you pass the –NoChildItems flag, in which case the DbContext scaffolder won’t be called).
- Common ones such as –Project, –Force, and so on.
Overriding the standard scaffolders with LINQ to SQL ones
To prove that this is an extensible system, I’ve created an experimental “LinqToSqlScaffolding” package that can replace the usual Entity Framework-powered “Repository” and “DbContext” scaffolders. To install it, enter the following into Package Manager Console:
Install-Package LinqToSqlScaffolding
Now if you run Get-Scaffolder, you’ll see there are two new ones:
If you want, you can invoke these directly (e.g., Scaffold LinqToSqlScaffolding.Repository
But if you want to use LINQ to SQL by default, just update your default settings:
Set-DefaultScaffolder Repository LinqToSqlScaffolding.Repository
Now, whenever you call “Scaffold Repository” or even “Scaffold Controller”, it will generate code that works with LINQ to SQL. Note that to get this actually talking to a database successfully, you’ll need to:
- Annotate your model classes with LINQ to SQL mapping attributes as described here, or provide a LINQ to SQL mapping file
- Add a connection string called AppDb to your Web.config file, and ensure there’s really a database listening for connections, and set up the database schema to match your model.
Also, whenever you generate a controller for this, be sure to pass the –Repository switch because otherwise the controller will contain inline Entity Framework code.
Note that LINQ to SQL scaffolding support is basic, to say the least, and is primarily here to demonstrate how you can create a custom scaffolding package. In due course I hope others will create scaffolding packages to support other data access technologies, such as NHibernate. If you want the fame and glory and decide to be the one who builds that package for the community, let me know!
What’s next?
There’s still plenty more to cover about scaffolding. In the next post, I’ll describe how you can customise the T4 templates that define scaffolders’ output, and how you can create entirely new scaffolders of your own.